
1.自適應網(wǎng)站
自適應網(wǎng)站是大家普遍認同的種方法,H5越來(lái)越普及,自適應的站點(diǎn)和頁(yè)面也越來(lái)越多,甭管是國外的谷歌還是國內的都承認未來(lái)站點(diǎn)屬于H5的自適應,適應頁(yè)面由H5+CSS3+JS判讀不同屏幕寬度展示不同樣式的頁(yè)面,PC和移動(dòng)頁(yè)面url和源代碼都相同,但是在使用自適應網(wǎng)站的同時(shí),也凸顯在自己的缺點(diǎn):次編碼多平臺共用,維護成本,設備展示效果致,用戶(hù)地體驗好;但也有缺點(diǎn),復雜頁(yè)面在做自適應時(shí),受手機屏幕限制很難排版,若隱藏部分內容相比獨立移動(dòng)手機站頁(yè)面體積大、加載速度和數據流量也更大。此類(lèi)非常適合如知乎、36KR、聞媒體內容頁(yè)等功能相對單的頁(yè)面和站點(diǎn)。
2.代碼的適配
在這個(gè)地方有兩個(gè)方法:
1》使用站平臺進(jìn)行移動(dòng)適配的原則,但是這樣的原則的缺點(diǎn)是:如果我們的電腦端與手機端在編寫(xiě)的代碼路徑不樣的時(shí)候,即使做了移動(dòng)適配也會(huì )出現適配路徑不合適,影響收錄與流量的。
2》原PC站CMS系統升級改造,當用戶(hù)訪(fǎng)問(wèn)條URL時(shí),臺程序判斷UA,根據不同UA返回不同的HTML代碼和樣式,這個(gè)需要你具有很強的開(kāi)發(fā)能力,而且不能實(shí)現網(wǎng)站的靜態(tài)化,在收錄與排名上我們就會(huì )出現些問(wèn)題.


3.開(kāi)發(fā)套移動(dòng)站點(diǎn)
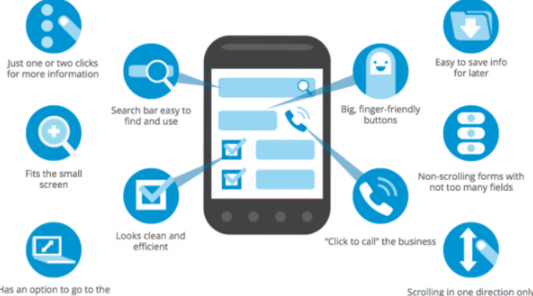
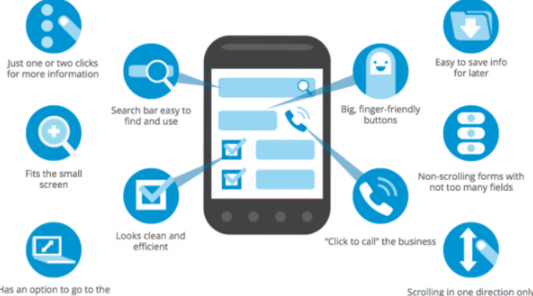
完全開(kāi)發(fā)套移動(dòng)站點(diǎn)。通過(guò)臺程序判斷出是移動(dòng)UA,不會(huì )給用戶(hù)返回代碼,直接重定向到移動(dòng)頁(yè)面。這里要注意開(kāi)發(fā)時(shí)定要做好PC頁(yè)與移動(dòng)頁(yè)面的對應關(guān)系同時(shí)提交到站長(cháng)平臺。上圖中提到“維護成本較高”,可以這樣解決:在開(kāi)發(fā)時(shí)調用同數據庫,就免去了發(fā)兩邊內容的成本。


濟南網(wǎng)絡(luò )公司http://www.hfjtr.cn在經(jīng)過(guò)幾次的實(shí)踐之,選在了自適應的網(wǎng)站模式,我們也解決了現在出現比較多的屏幕適配是不是合理的問(wèn)題,因為移動(dòng)端的流量的存在是給與企業(yè)的宣傳推廣的種方式,我們在有方法的時(shí)候定要抓住機會(huì )啊












 魯公網(wǎng)安備37010202000892號
魯公網(wǎng)安備37010202000892號